

Webflow site or no-code app?
Turn your idea into a clientmagnet! magnet!
I help founders and agencies ship conversion-focused websites, and MVP apps for quick experiments.
Launch the site to convert.
Launch the no-code app to validate.
My mission isn’t to ship pretty websites. It’s to build growth infrastructure that earns visibility and drives conversion.
I don’t stop at "it looks good". I ship with performance, SEO/AEO foundations, a scalable CMS, and a tracking-ready setup.
What can I do for you?
Choose one of the options or mix them all.
Marketing website
Design and development up to several subpages with CMS
Features (contact forms, newsletter, map, photo gallery, micro-animations)
Blog/portfolio with categories, tags, filtering, sorting
Basic SEO and AEO (Answer Engine Optimization) setup
3rd-party tools integrations
Good for
Launching or refreshing your brand and driving content-led growth.
No-code app / MVP
Design and Development in Webflow
Core flows: auth, forms, dashboard
Data layer (Supabase/Airtable)
Practical automations (Make/Zapier), webhooks, API
Usability testing
Good for
Validating a product idea quickly. Usable in weeks, not months.
Extras
Advanced animation effects
Multi-languages
A/B testing for design optimization
UX testing (moderated/unmoderated)
Advanced SEO and AEO (Answer Engine Optimization) strategy
Good for
Leveling up polish, reach, and reliability once the core is live.
Why can you trust me?
How can we do this?
I prioritize an organized process. You can rest assured, we won't overlook anything.
01. Vision and concept of the website
Before starting the design of your website, we establish goals and conduct research on your target audience and competition. We analyze available materials and gather inspiration on a virtual board to determine our design direction.
Business goals
Research
Moodboard
02. Design
During the design process, I provide personalized solutions aligned with your vision and business goals, ensuring a pleasant user experience. I focus on clean typography, minimalist layout to make your brand stand out online. I test the final design with users to ensure it meets their expectations.
Wireframes
Mockups
Usability testing
03. Developemnt
Based on the approved design, I create a Design System - a guide to the website elements from which I build the entire site. I focus on scalability, performance, responsiveness, and accessibility, ensuring users have unforgettable experiences. Finally, I integrate external tools such as Google Analytics to measure the effectiveness of the site (traffic, conversions, lead generation, profits).
Design System
Integrations
Testing
04. Deployment
If your website is static, we'll select a secure hosting and upload the necessary files to ensure flawless operation. If it's dynamic using the Webflow CMS, I'll teach you or your team how to update content and scale the site as needed. I'll test the site on major browsers and popular mobile devices.
Hosting
Domain name
Testing
05. Maintenance (optional)
Deploying the site is just the beginning of what your website will do for you. We'll monitor user traffic, check its performance, analyze ROI, and implement necessary changes. I offer long-term support and Webflow training course for you and your team.
AEO/SEO/UX opimization
A/B Testing
Webfow training
for FREE!
After 8+ years of experience working as a Web Designer in a creative team within the marketing field, I have the necessary skills to support you in building a strong online presence for your brand.
Let's start this fight together!
Recruitee
Polish-Dutch SaaS startup
APNIC
Australian non-profit organization
NOKIA
International corporation

Webflow

Figma

Relume

HTML

CSS

JavaScript

Clinet-First

Finsweet Attributes

Airtable

Softr

Make
Portfolio
A few selected projects.


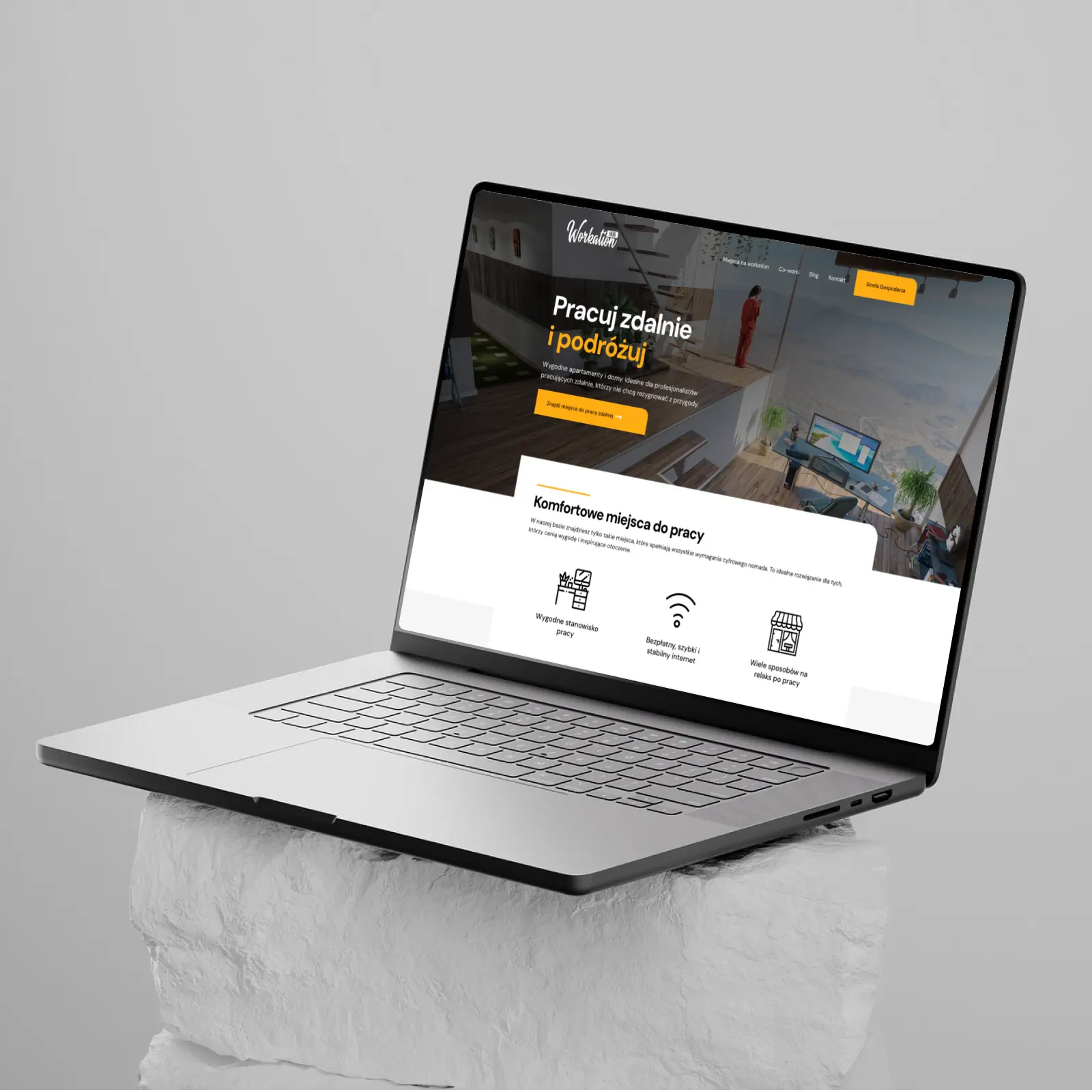
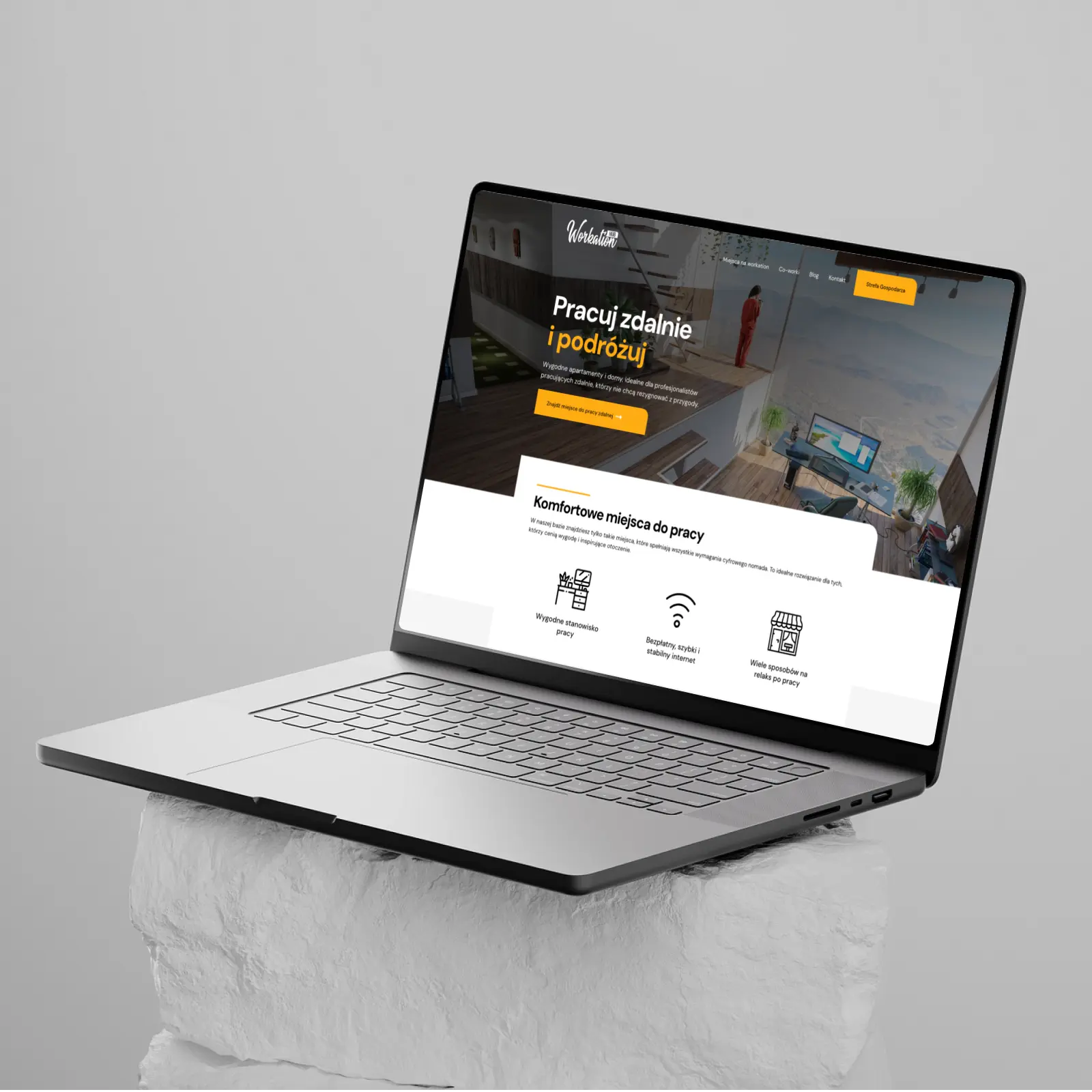
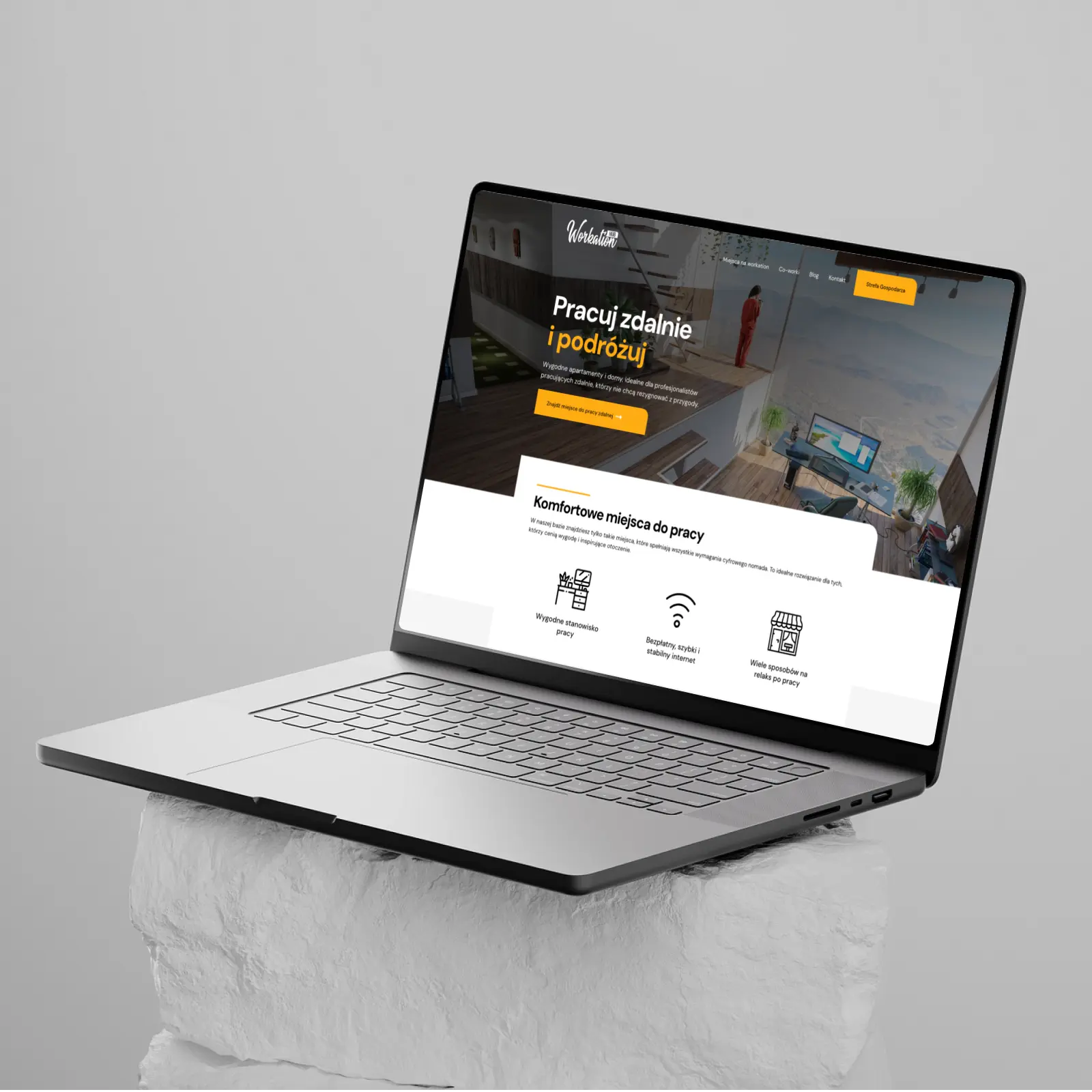
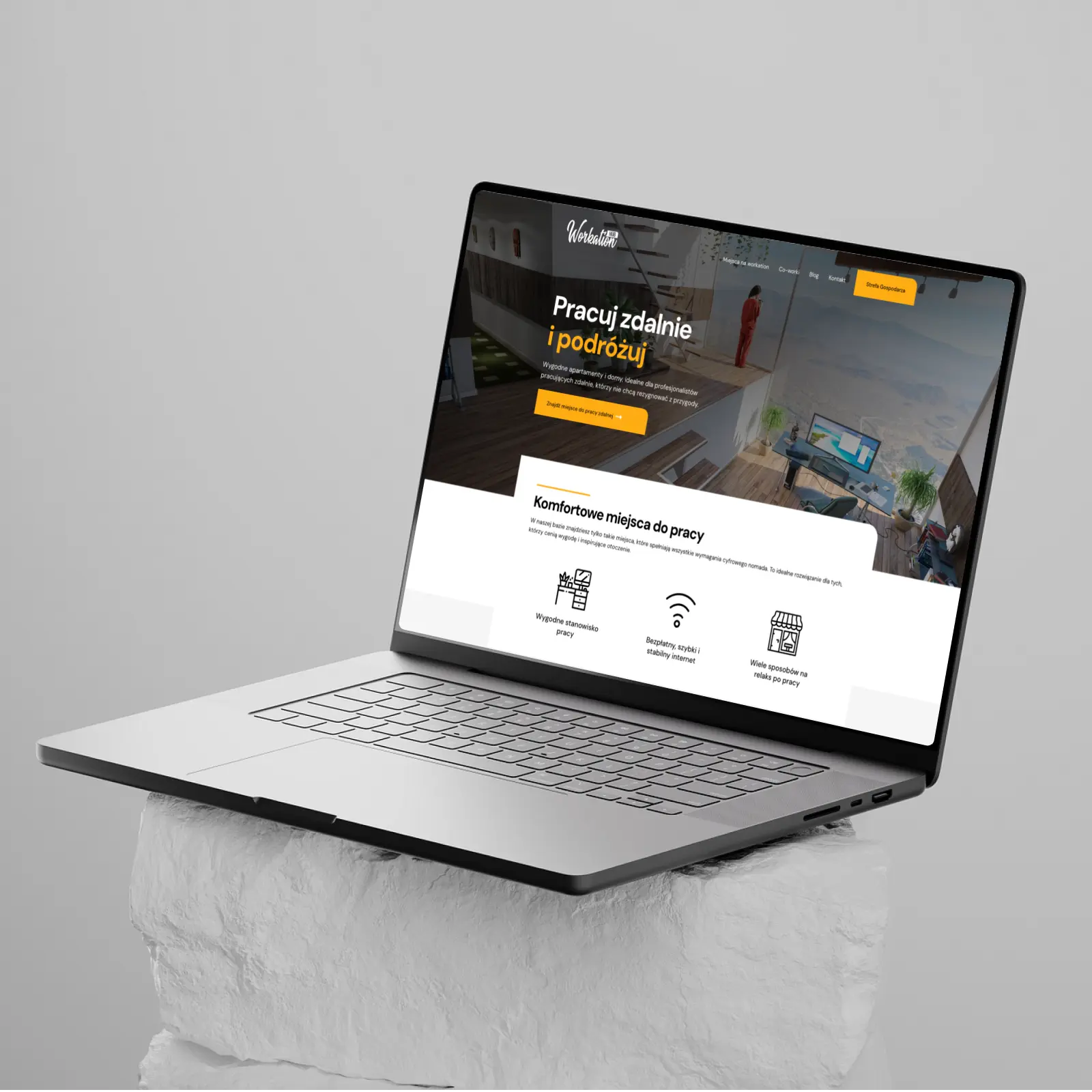
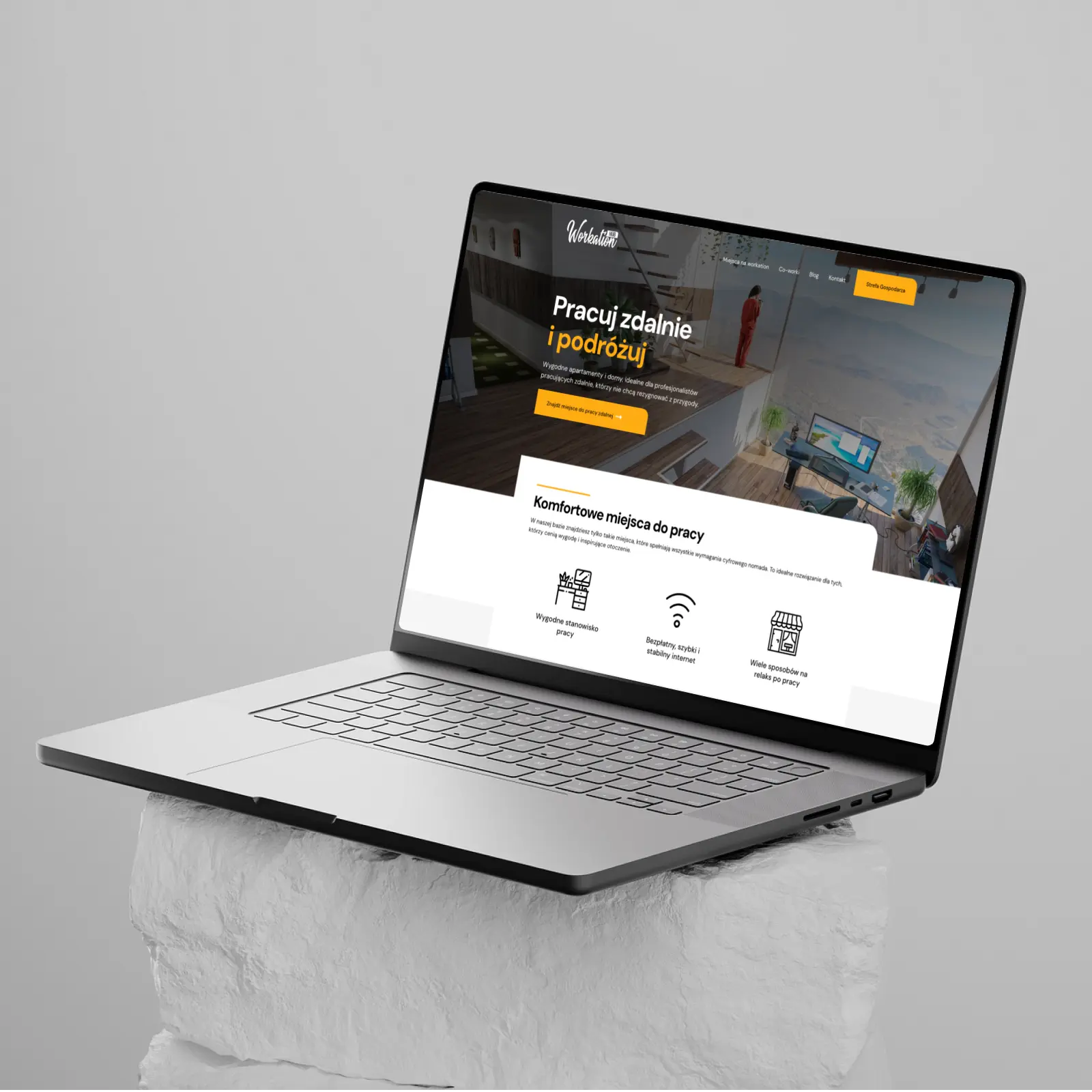
The MVP for an online platform offering apartments with convenient remote workspaces.


Animated Landing Page for a Branding Agency. *Project in collaboration with an external creative agency.


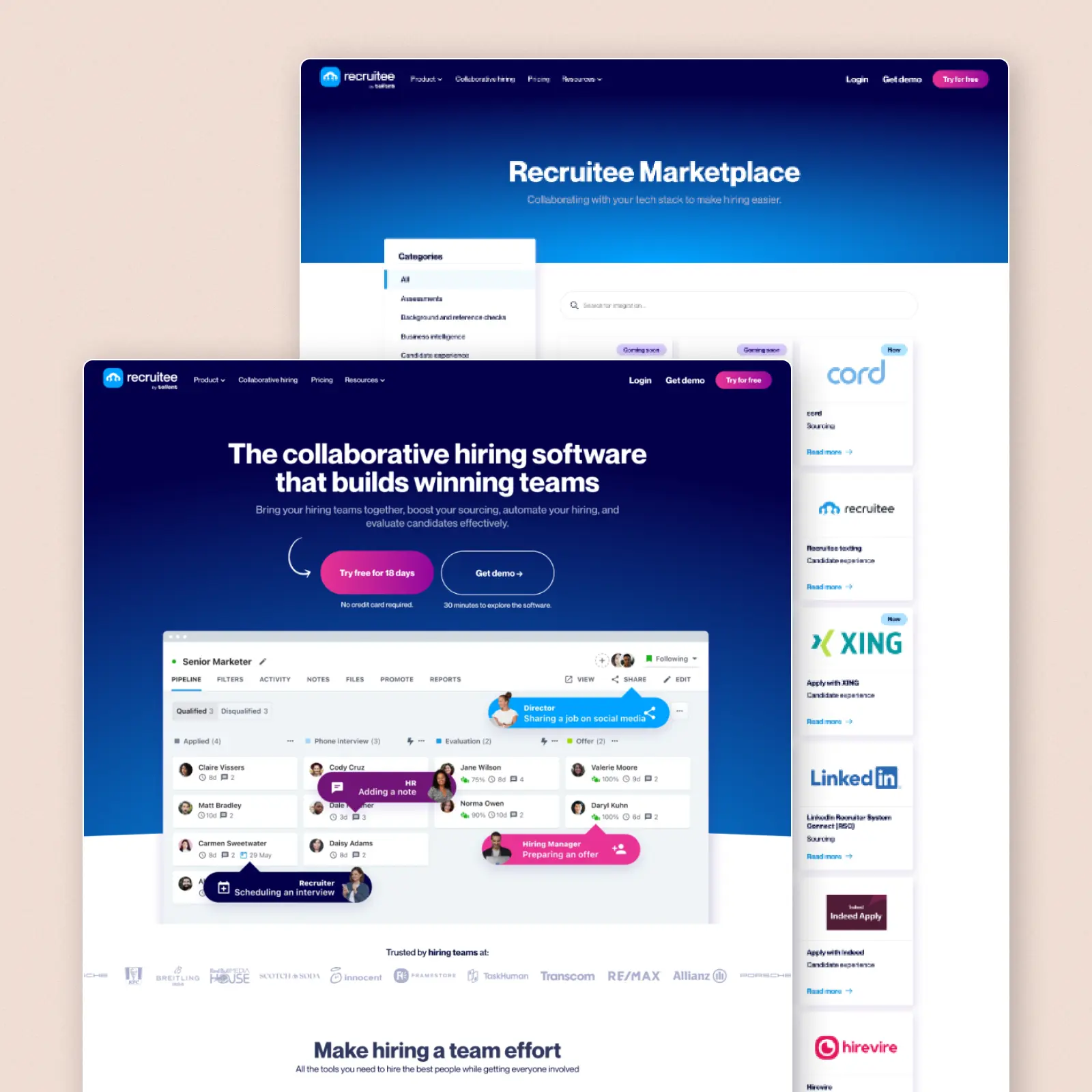
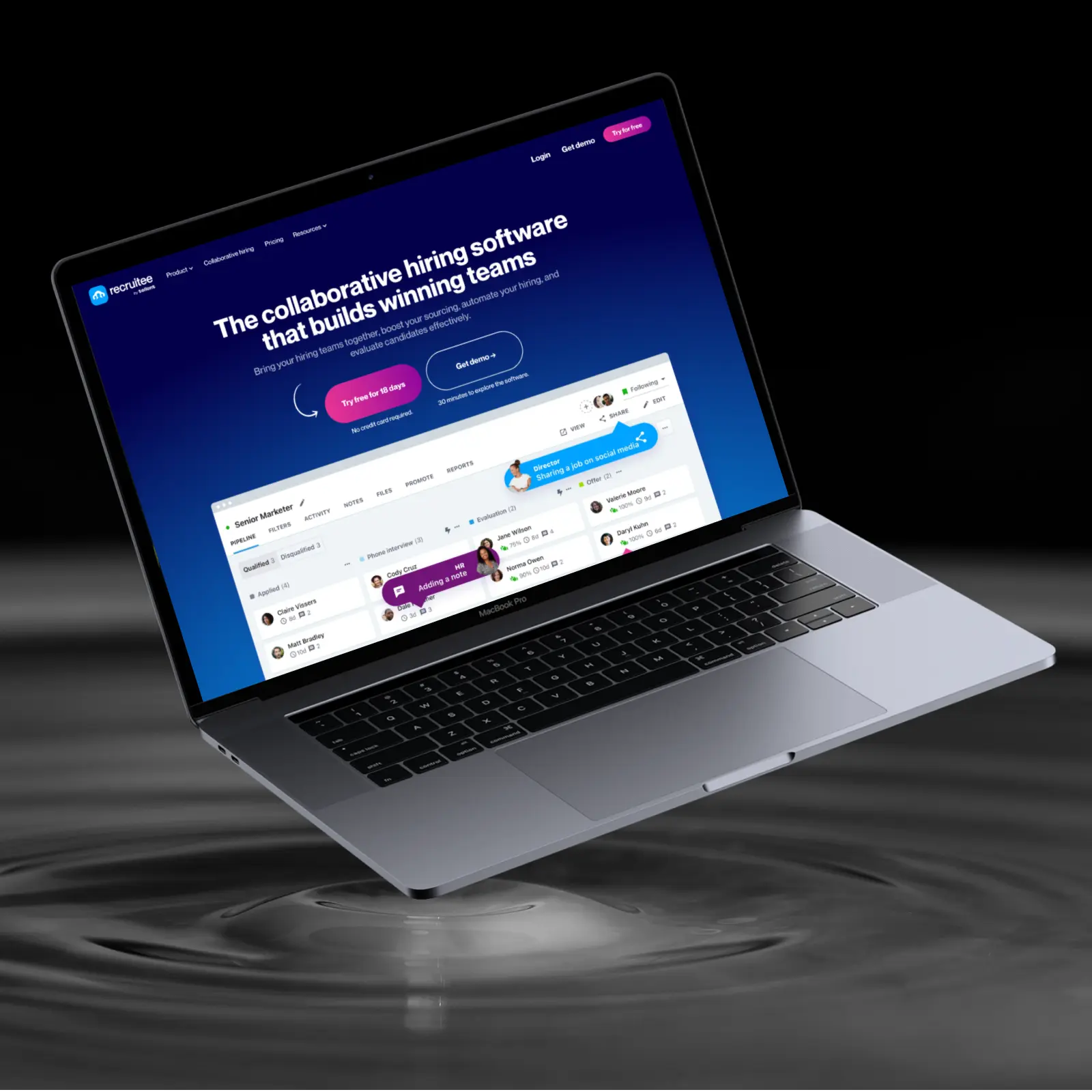
A complex corporate website with blog and marketplace for SaaS startup.


An extensive website for a US leading innovator in the salt therapy industry, specializing in designing, building, and supporting custom salt rooms, booths, and halotherapy solutions. *Project in collaboration with an external creative agency.


A website with blog for travel company offering trips to Australia and New Zealand.


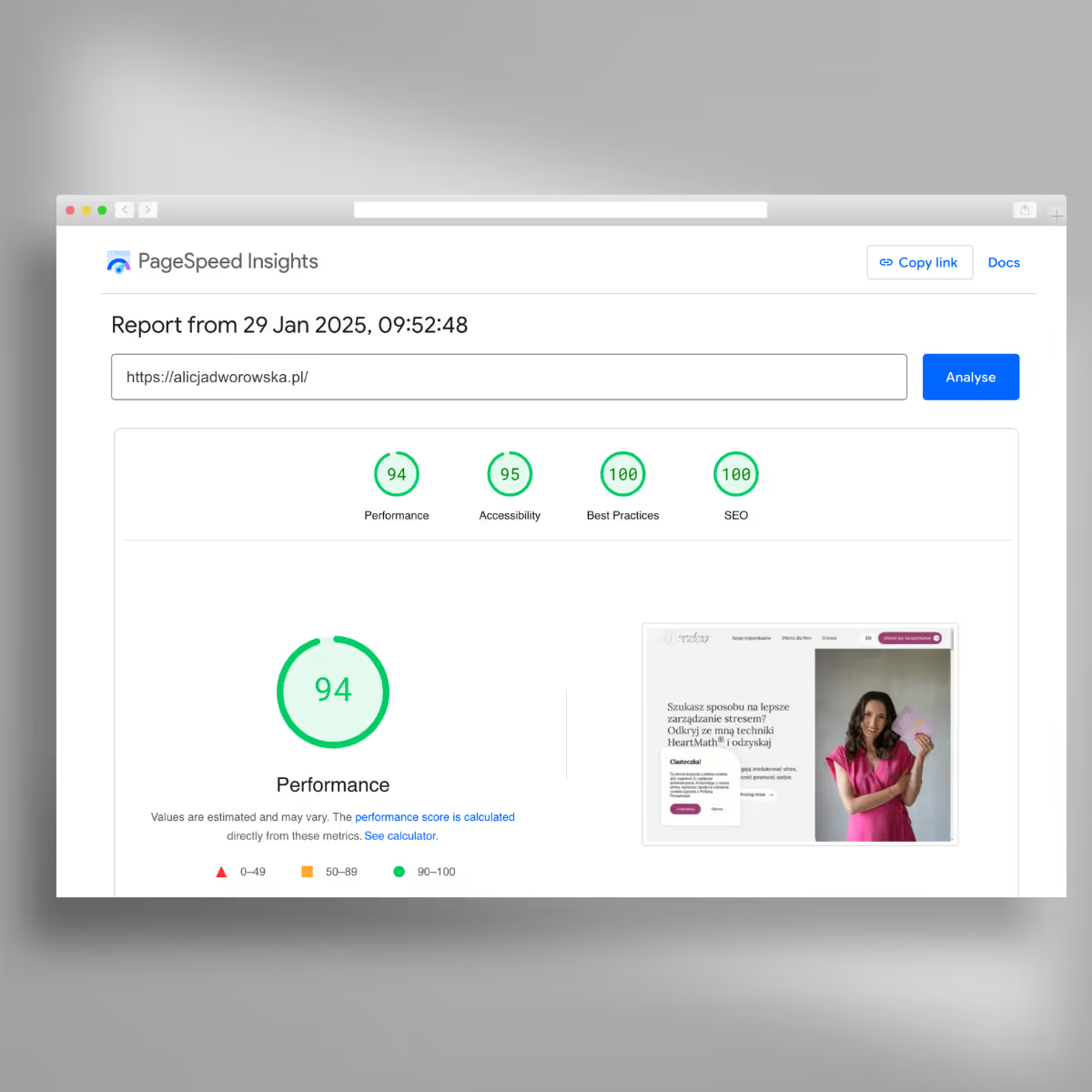
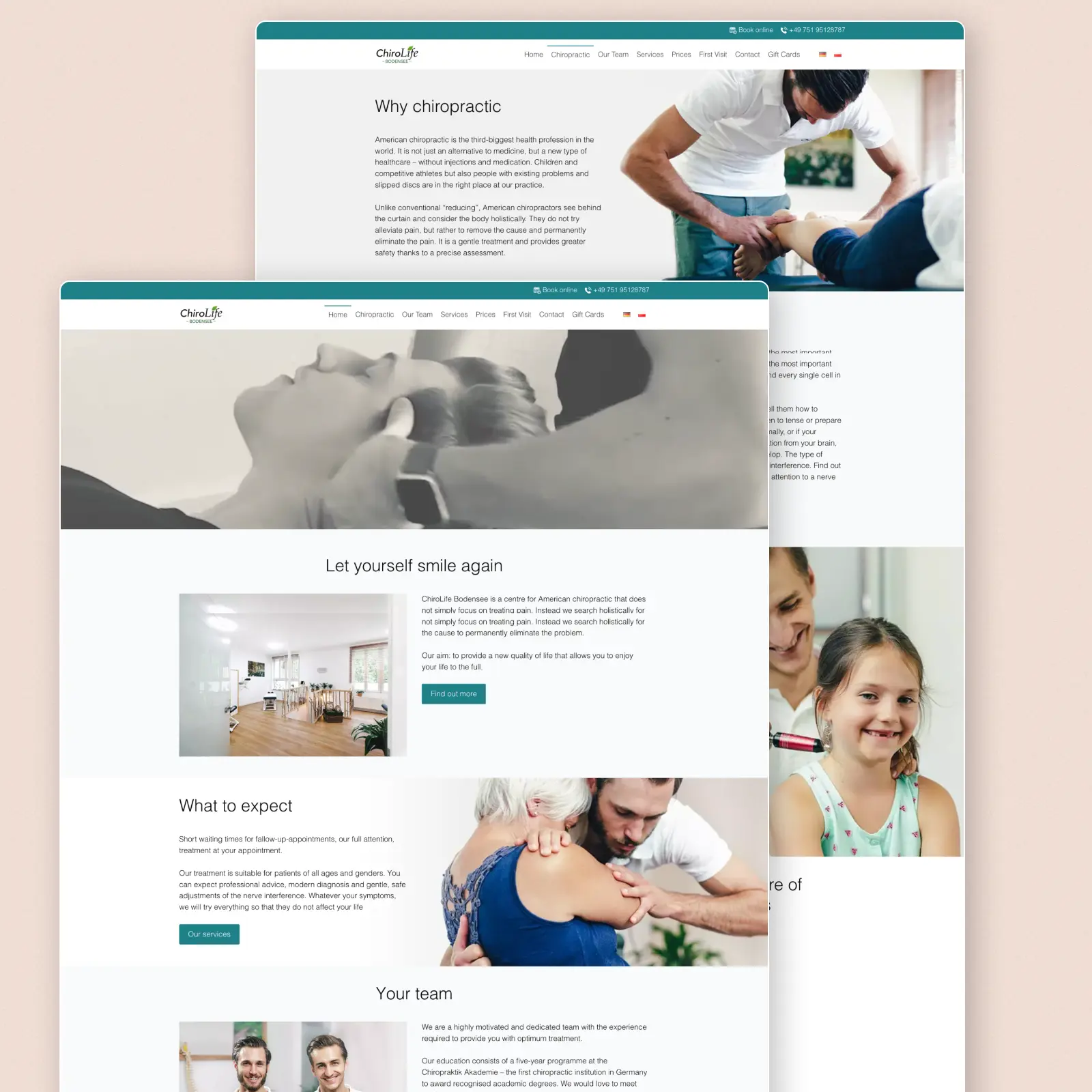
A static website for Stress Reduction Business Coach.


A personal website for a content creator



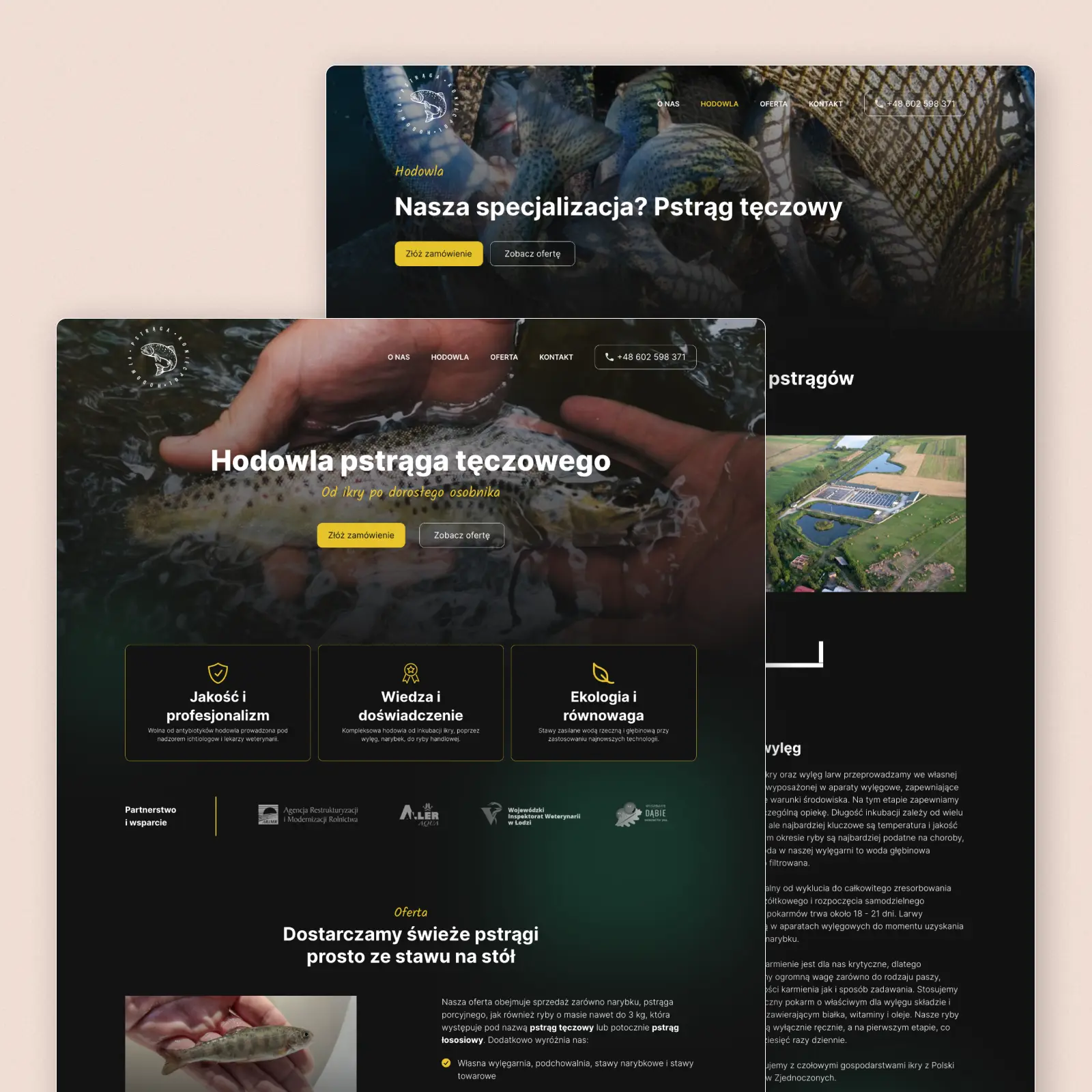
A simple static website for local fish supplier.




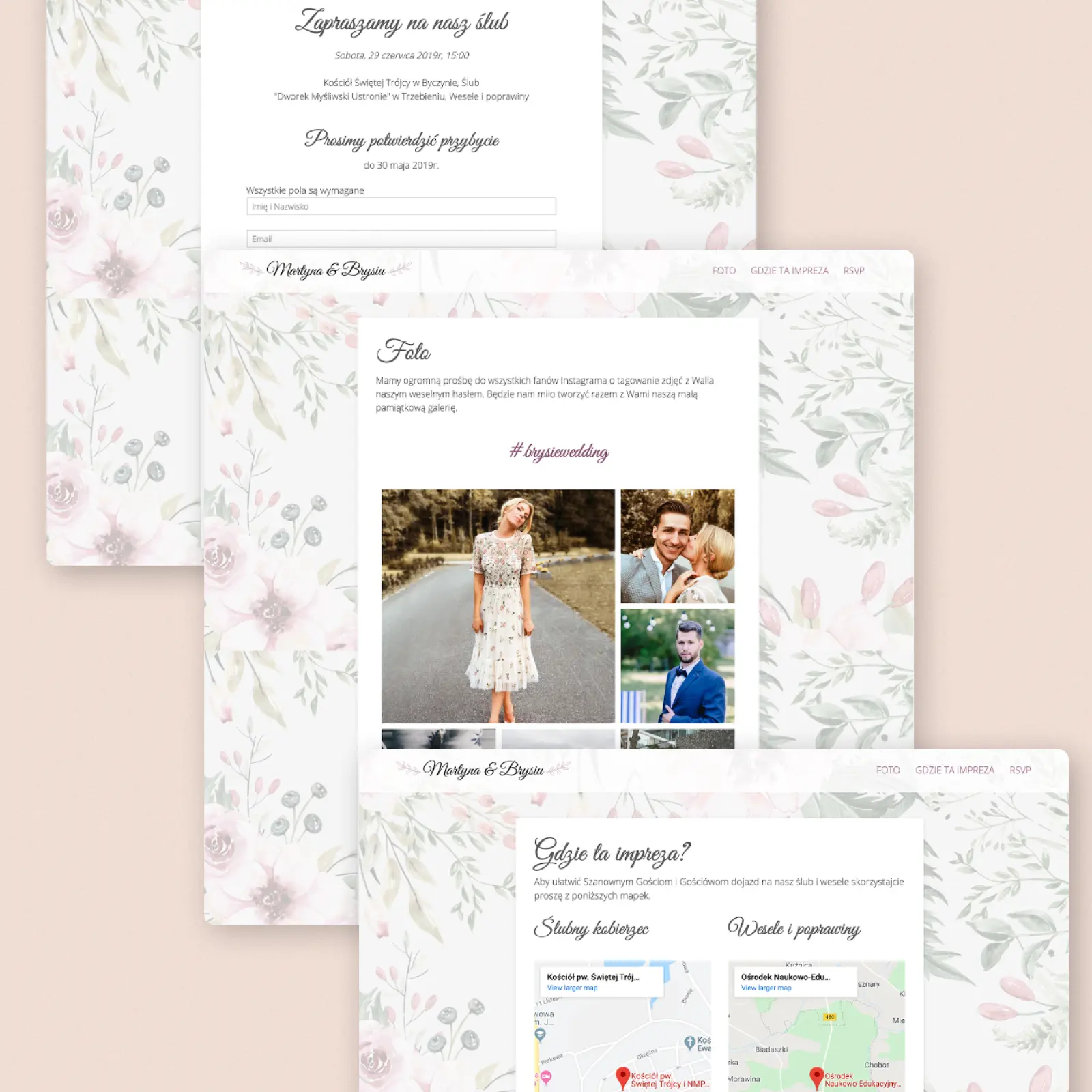
A wedding website with a RSVP form, photo gallery, map and event details.


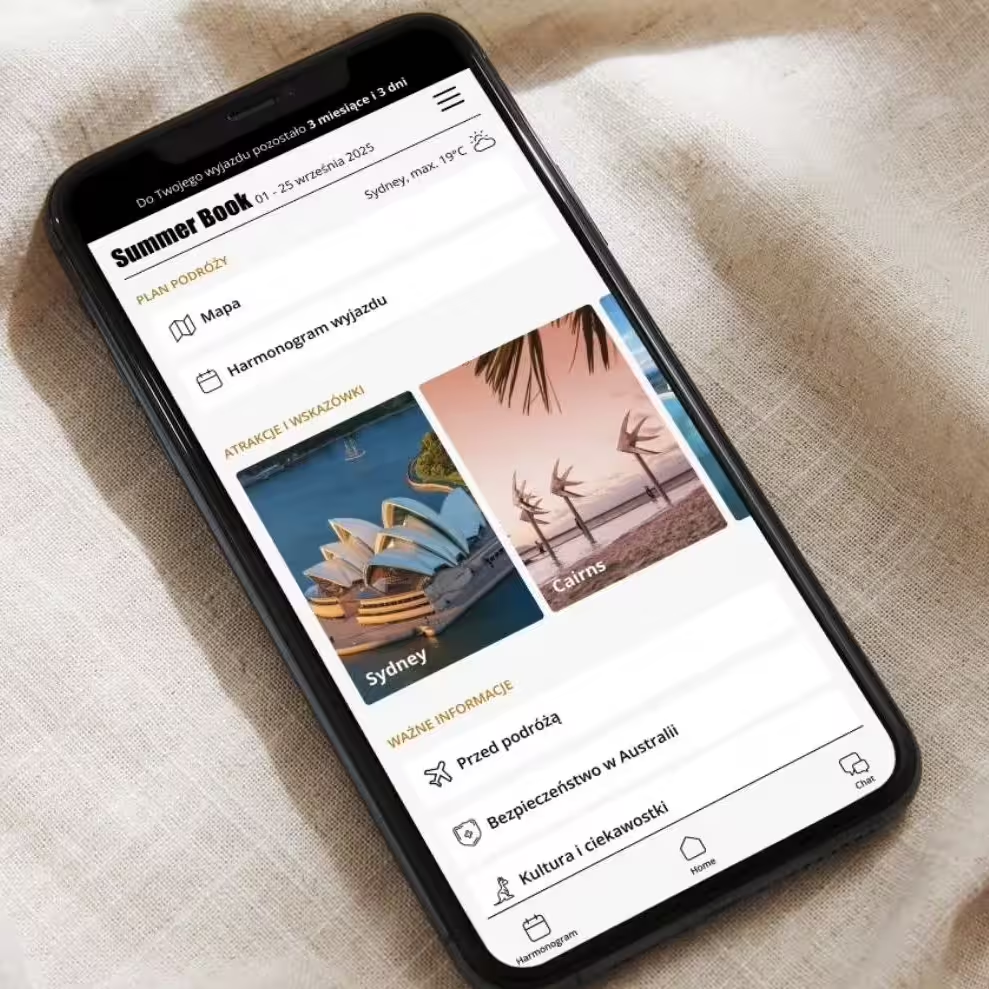
Progressive Web App that turns trip PDFs into a phone-ready guide.



A Notion-integrated Mac menu bar app built with Python & ChatGPT
Don't take just my words for it
Read what others say about working with me.
Frequently asked questions
Webflow is an innovative platform for building websites that offers much greater flexibility and capabilities than traditional solutions like WordPress. Webflow stands out for its ease of use, advanced features, and solutions that can streamline the project scaling process, all without requiring knowledge of code.
f you still prefer WordPress, that's understandable. However, it's worth considering switching to Webflow because it offers many more possibilities, including:
– All in One - no need to use additional plugins or themes to achieve unique design and functionality.
– Scalability - non-technical team members can easily modify content and create new subpages.
– Speed and performance - Webflow sites are faster, which can result in better user experience and SEO results.
– Integrated hosting and security - you don't need to use external hosting services and additional tools for security, Webflow takes care of it for you.
While the initial cost of WordPress may seem lower, in the long run, Webflow can be more cost-effective. With Webflow, you don't have to incur additional costs related to hosting, plugin updates, or security, which can significantly reduce the overall maintenance costs of the site.
The cost of using Webflow depends on the selected plan, which is tailored to different needs and budgets. However, it's worth noting that investing in Webflow brings noticeable benefits in terms of unique design, higher performance, and easier scalability compared to WordPress.
If you want a static site, I cover all the costs related to Webflow – you only pay for any server and domain of your choice.
If you want a dynamic site for updating content regularly: $23/month (with annual subscription). Check the actual Webflow pricing.
If you want a online platform, the cost depends on the main tools the website will be integrated with. Contact me for your project estimation.
I'm ready to start your Webflow project as soon as you are ready! Contact me now and I will be happy to discuss the details of the project with you and establish a work schedule.
Yes, I am flexible and open to making changes during the project. I understand that needs and expectations may change, so I try to adapt to new requirements as much as possible, taking into account the impact on schedule and budget.
Project implementation time may vary depending on its scale, complexity and requirements. Typically, a standard project takes anywhere from a few weeks to a few months. The exact schedule will be established at the beginning of cooperation.
The costs of working with me depend on many factors, such as the scope of the project, complexity, deadline and additional services and functions. Before starting the project, I conduct a detailed needs analysis and prepare a personalized offer that takes into account all these factors.
If you have budget limitation, I will also take this into account and adjust the scope of work so that both of us is satisfied.
Yes, I offer support after the project is completed to give you peace of mind and confidence in the operation of the website.
I provide assistance in the following areas:
– technical maintenance of the website (updating the website, making changes)
– UX reports (website traffic, conversion rate, lead generation, return on investment)
– testing new ideas (A/B testing)
During the first month, I check whether the website works flawlessly and make necessary changes to improve its functioning.
Let's start the battle for your customers together!
Have an idea in mind? Fullfill the form and I’ll get back to you within 1 business day with next steps.
Want to talk first? Contact me directly:hello.readytorumble@gmail.com
Looking for a Webflow & no-code builder to join your team?
I embed with marketing and product teams to ship clean Webflow builds and practical no-code MVPs.
What I bring:
- Webflow CMS & clean component structure (scalable thinking)
- No-code MVPs & automations (Make, APIs, lightweight backends)
- UX sense + design eye
- Easy communication with marketing, dev teams, and clients
- Ability to translate client's vision into reality
- Docs & Looms so handover is painless
- Experience in SaaS, marketing agencies, startups, non-profit
Timezone
- CEST time (Europe)
Engagement options:
- Full-time contract or part-time embed
- Employment Contract preferred (Poland), B2B possible
- One-off project or ongoing improvements
Let's schedule a call or send over the JD:
hello.readytorumble@gmail.com





